まずは、こちらをいじってみてください👇🏼
これはなんと、今閲覧しているあなたのブラウザだけで動いている、一つの WordPress サイトなんです!サーバーもデータベースもありません。あなただけの、即席 WordPress サイトです!
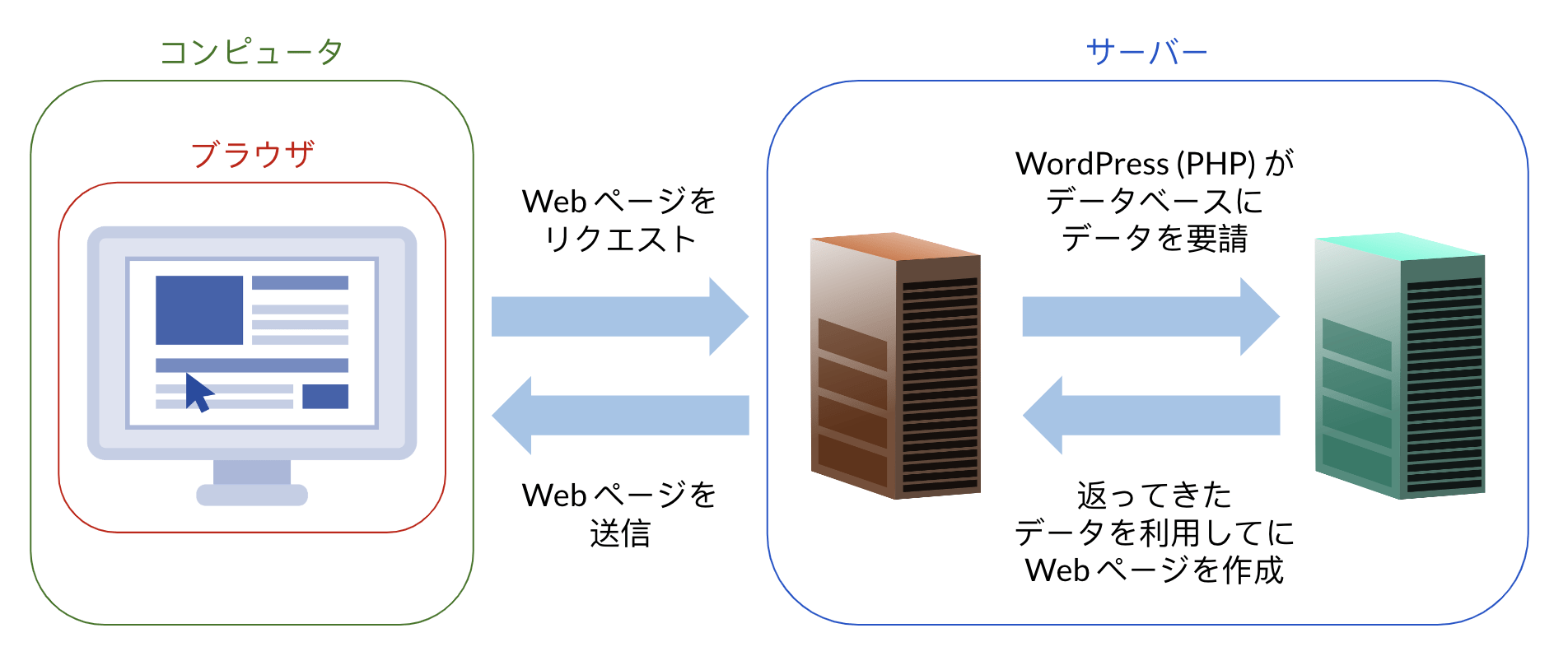
一般的な WordPress の仕組み
WordPress プログラムの中核となるはファイルは、PHP というプログラミング言語で出来上がっています。それとは別に、ユーザー情報や投稿内容などはデータベスに保存されています。
一般的な仕組みとして、ユーザーがサイトのサーバーにアクセスすると、WordPress の PHP 部分が動き出し、データーベースからユーザーの見たい情報を参照してきます。それを HTML データに変換し、テーマの CSS データや JavaScript データと共にユーザーに送り返します。そしてユーザーのブラウザはそれを一つの Web ページに組み合わせて表示します。

このサーバー部分は多くの場合、自分で設けるのではなく、サーバー会社にお金を払ってレンタルします。いつも公開しているサイトであればそれで OK なんですが、サイト構築や開発などを行っている人はその度にサーバーをレンタルするとコストがかなりかかります。そこで、自分のコンピュータの中で擬似的にサーバーやデータベースを作る方法があります。(これを「ローカル環境」などと言います。)この場合、サイトはあくまで自分のコンピュータの中にしかないので、他の方にサイトを公開することはできませんが、とりあえず何かをテストしたりするときには余計な費用がかからず、便利です。

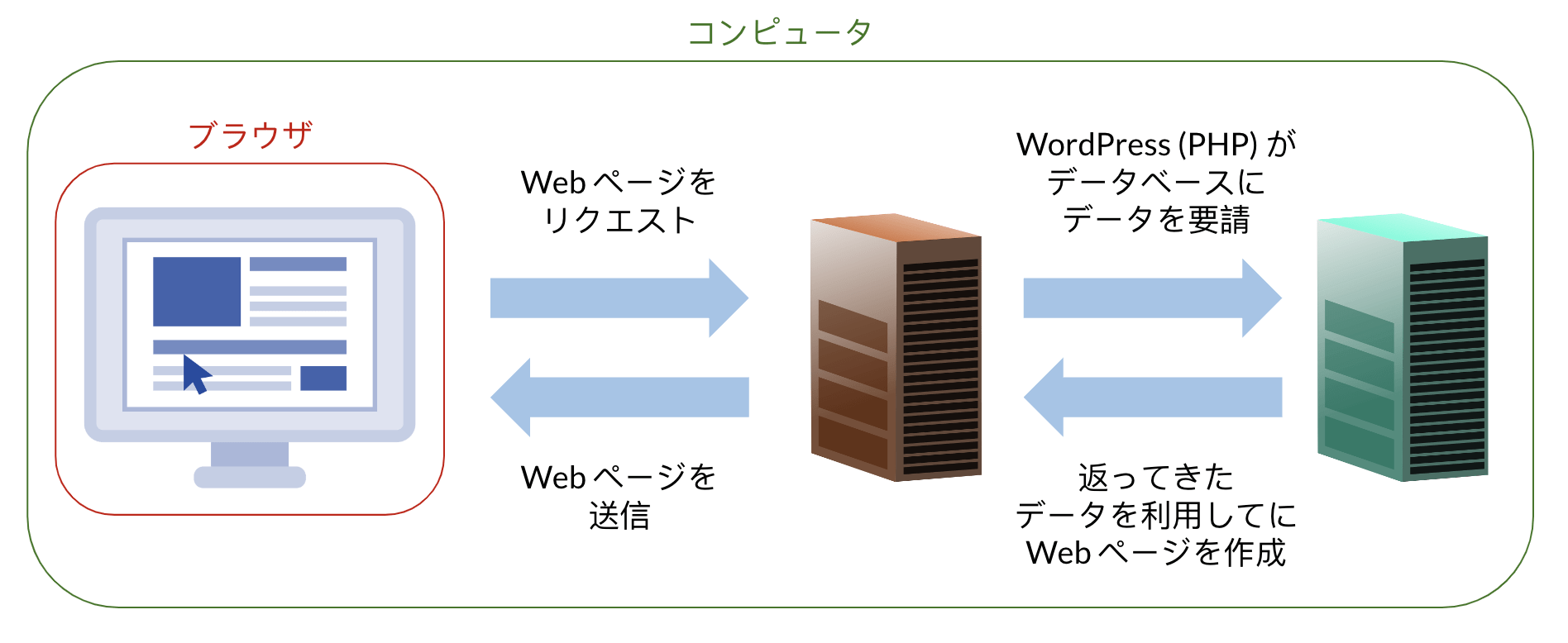
WordPress Playground の仕組み
WordPress Playground の場合、このコンピュータ内の擬似的サーバーやデータベースも消えてしまうんです!厳密にいうと、ブラウザの中でこれらを擬似的に作り出し、管理しているんです。あるリンクにアクセスすると、たった数秒で自分のブラウザにサーバーを立ち上げ、データベースを用意し、WordPress をインストールしているようなものです。これはローカル環境を立ち上げるよりも早く、さらにスマホやタブレットなどでも即座に作り上げられるので、かなり便利です!

ブラウザで完結する即席サイト WordPress Playground https://playground.wordpress.net/
公式アナウンスは、こちらの投稿を参照してください:https://developer.wordpress.org/playground/
注意点として、WordPress Playground が作り出すサイトはブラウザの中で完結しているので、ブラウザを閉じたり、更新したり、「戻る」を押したりすると、サイトが失われます。それまでの作業が全部消えてしまうので注意が必要です。
また、あくまでも自分のブラウザ上のサイトになっているので、外部の人がアクセスすることはできません。テスト環境としてはバッチリですが、作成したものを他人に公開する簡単な方法はまだありません。
WordPress Playground の使い道
僕がすぐに思いつく使い道として、たとえば Meetup や WordCamp などの WordPress 関連イベントに参加している時を考えます。誰かが自分の知らなかった機能などを使っているのを見たら、スマホですぐにテストサイトを作り、その場で自分も試すことができます。
また、この投稿の冒頭でもお見せしたように、自分でいくつかの設定を事前に設定し、それを Web サイトに埋め込んで閲覧者に見せることができます。この投稿では、言語を日本語に設定し、初期値としてサイトの管理画面が表示されるようにしたサイトを埋め込みました。(Playground 公式リンクをクリックすると、本来は英語のサイトが立ち上がり、サイトの表面が見えているのがわかると思います。)
プラグインやテーマなどの作成者はこの機能を使うと、自分のプラグインやテーマなどをプレインストールしたデモサイトをご自身のサイトで公開し、ユーザーに触れて体験してもらえるようになります。
他の使い方としてはぜひ公式アナウンスを見ていただきたいですが、そこではこう言ったものも挙げられています:
- サイトを構築し、保存する
- プラグインを、さまざまな PHP バージョンでテストする
- 教材内にテストサイトを埋め込む
- などなど
付録
残念ながら、https://playground.wordpress.net/ で立ち上げたサイトの言語を変える簡単な方法はまだないようです。機能として加えて欲しいという要望は出ているので、将来実装されることを楽しみにしています。
WordPress Playground の創設者に尋ねたところ、ひとまず今は以下のコードを URL に加えると日本語でアクセスできるようになっています。リンクは長すぎるので、ボタンで代用します。
{
"landingPage":"/wp-admin/?welcome=0",
"steps":[
{
"step":"login",
"username":"admin",
"password":"password"
},
{
"step":"mkdir",
"path":"/wordpress/wp-content/languages/plugins"
},
{
"step":"mkdir",
"path":"/wordpress/wp-content/languages/themes"
},
{
"step":"writeFile",
"path":"/wordpress/wp-content/languages/ja_JA.mo",
"data":{
"resource":"url",
"caption":"Downloading ja_JA.mo",
"url":"https://translate.wordpress.org/projects/wp/dev/ja/default/export-translations?format=mo"
}
},
{
"step":"writeFile",
"path":"/wordpress/wp-content/languages/admin-ja_JA.mo",
"data":{
"resource":"url",
"caption":"Downloading admin-ja_JA.mo",
"url":"https://translate.wordpress.org/projects/wp/dev/admin/ja/default/export-translations?format=mo"
}
},
{
"step":"setSiteOptions",
"options":{
"WPLANG":"ja_JA"
}
}
]
}WordPress Playground、いかがでしたか?皆さんは他にもどんな使い道を考えましたか?
本投稿のアイキャッチ画像は、https://www.freepik.com/ai/image-generator を利用し、AI を用いて作成されました。

コメントを残す